以下是幾種在網頁中加入鼠標懸停特效代碼的常見方法及示例,主要涉及利用 HTML、CSS 和 JavaScript 來實現不同類型的懸停特效,你可以根據實際需求進行選用和調整:

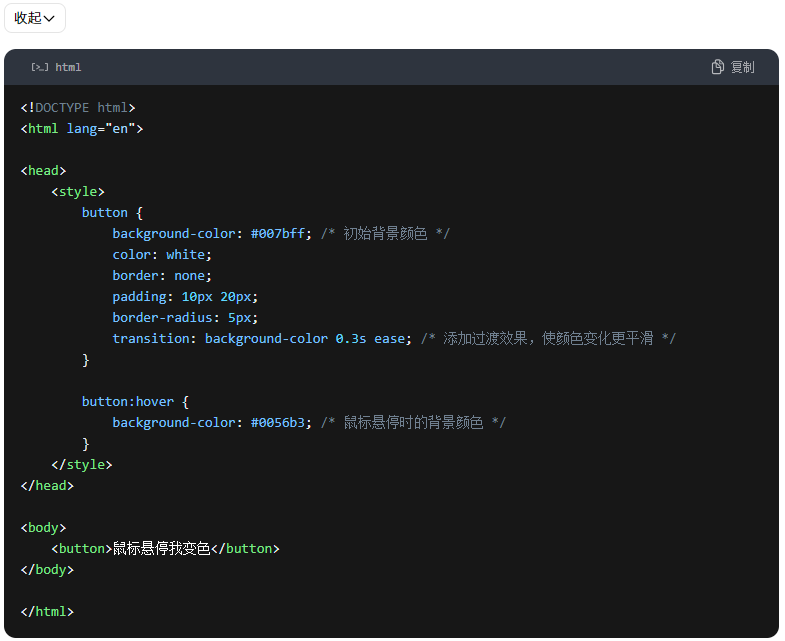
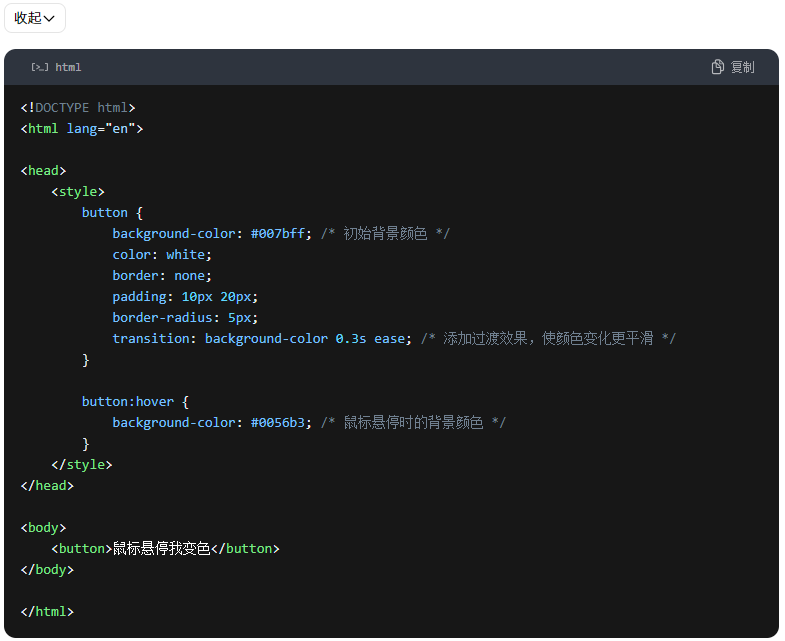
在上述代碼中,定義了按鈕的初始樣式,然后使用:hover偽類來指定當鼠標懸停時,按鈕的背景顏色改變為另一種藍色,同時利用transition屬性讓顏色變化過渡自然。

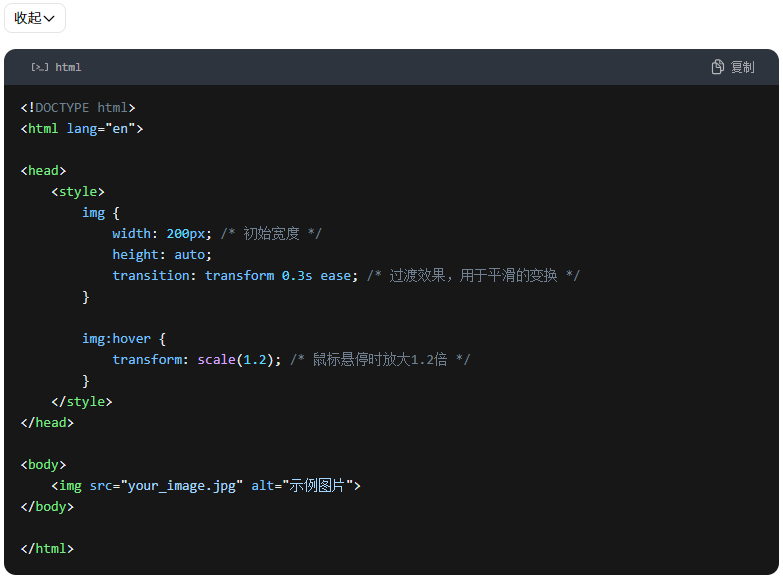
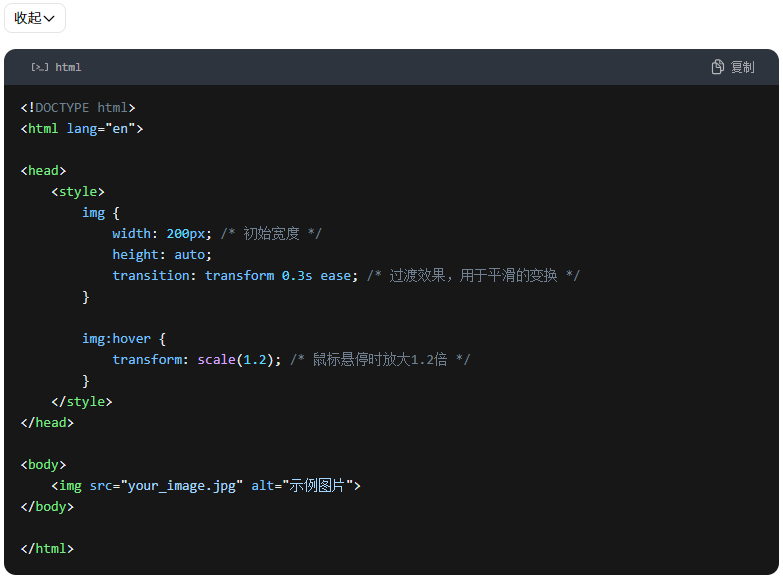
這里的transform: scale(1.2)語句表示在鼠標懸停時,圖片在原有尺寸基礎上放大 1.2 倍,通過transition屬性使得放大過程看起來比較平滑,不會顯得突兀。

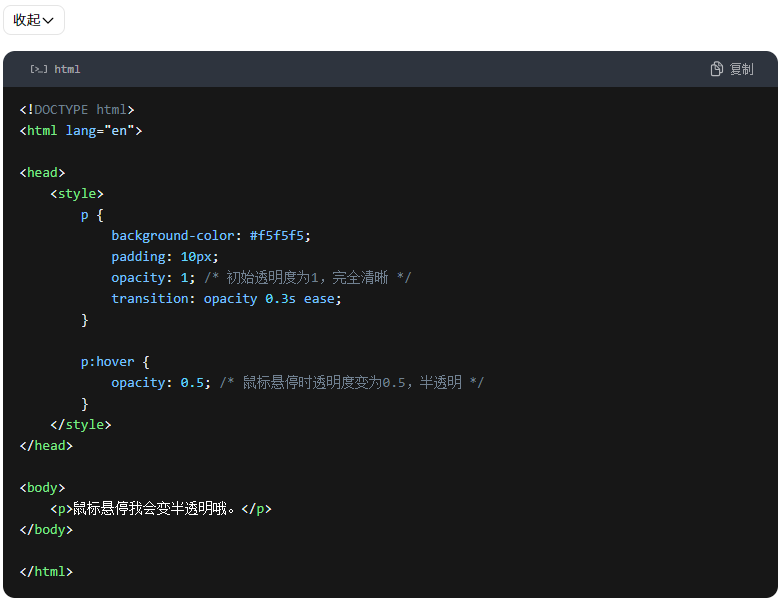
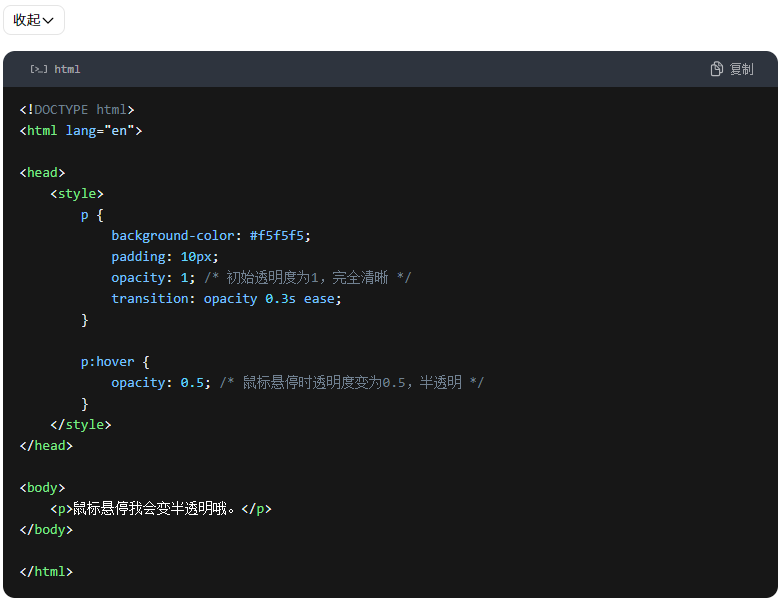
當鼠標懸停在該段落上時,其透明度會按照設定的過渡時間(0.3 秒)平滑地變為 0.5,呈現出半透明效果。

在上述代碼中,定義了兩個 JavaScript 函數showContent和hideContent,分別用于顯示和隱藏特定的div元素(其id為hiddenContent)。然后通過在標題元素(h2)上綁定onmouseover(鼠標懸停)和onmouseout(鼠標移開)事件來調用相應的函數,從而實現顯示隱藏效果。
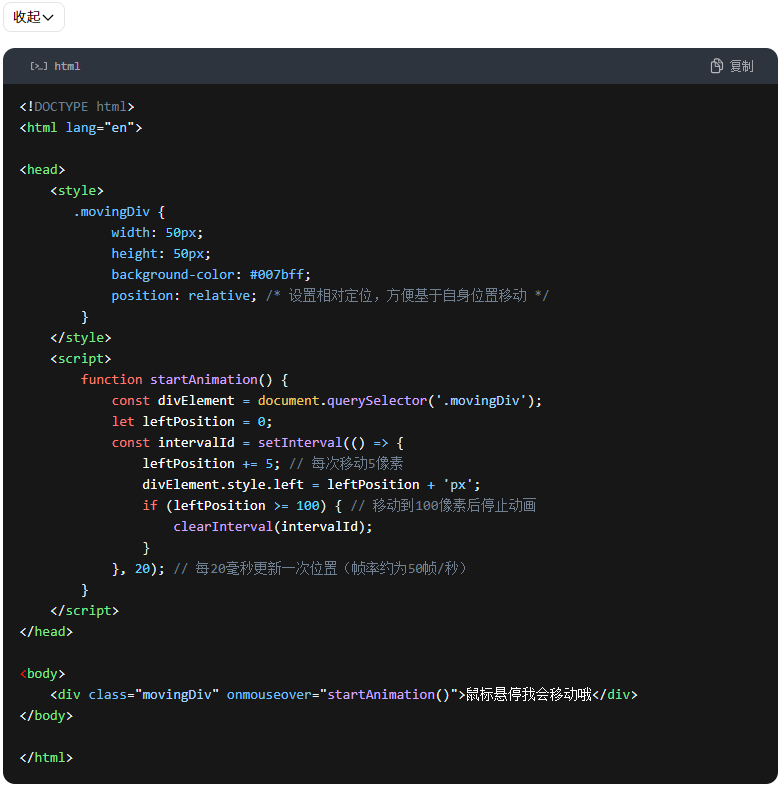
動畫效果特效(以簡單的元素移動為例):
原理:利用 JavaScript 監聽鼠標懸停事件,然后在事件觸發時,通過改變元素的style屬性中的位置相關屬性(如left、top等,通常需要配合position屬性設置為absolute或relative),并結合定時器或者requestAnimationFrame等技術來逐幀更新元素位置,實現動畫移動效果。
示例代碼:
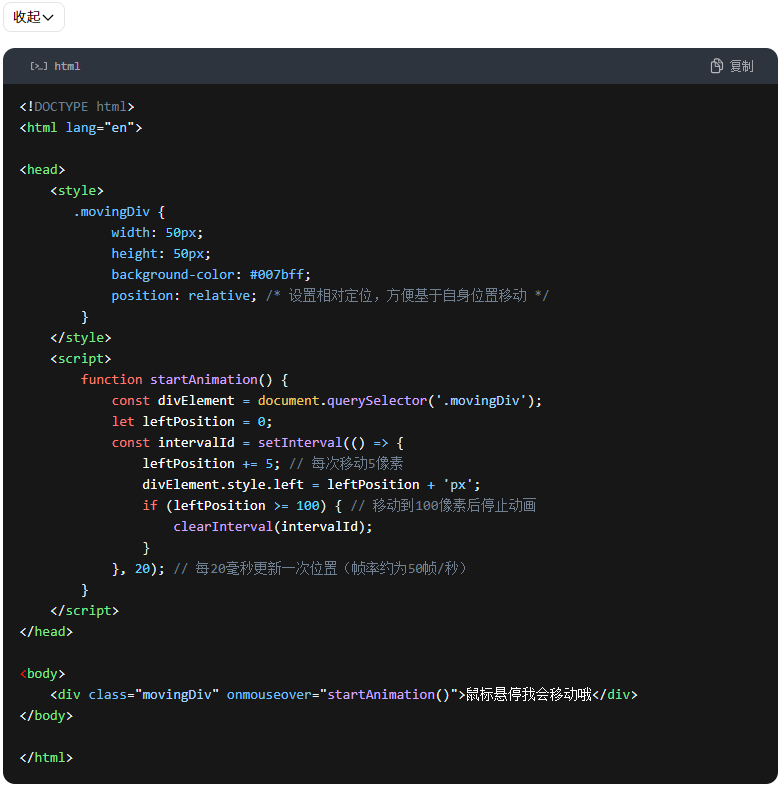
以下是讓一個div元素在鼠標懸停時向右移動一定距離的簡單動畫示例,采用了setInterval定時器來實現逐幀更新位置。

在這個示例中,首先定義了一個div元素并設置了它的基本樣式和相對定位。然后在 JavaScript 函數startAnimation中,獲取該div元素,通過定時器不斷改變它的left屬性值(每次增加 5 像素)來使其向右移動,當移動到 100 像素位置時,清除定時器停止動畫。當鼠標懸停在這個div元素上時,就會觸發動畫效果。

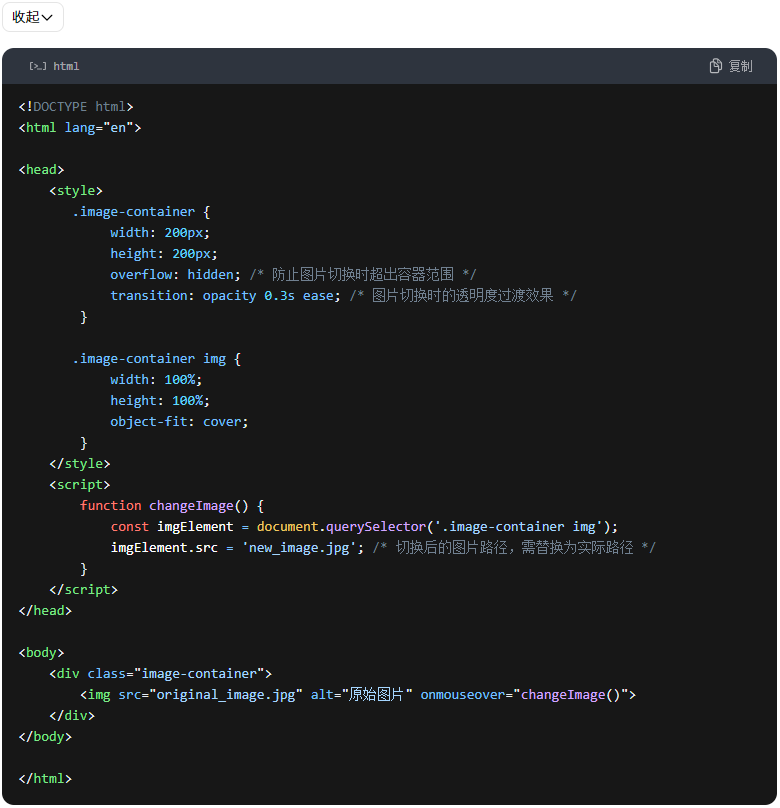
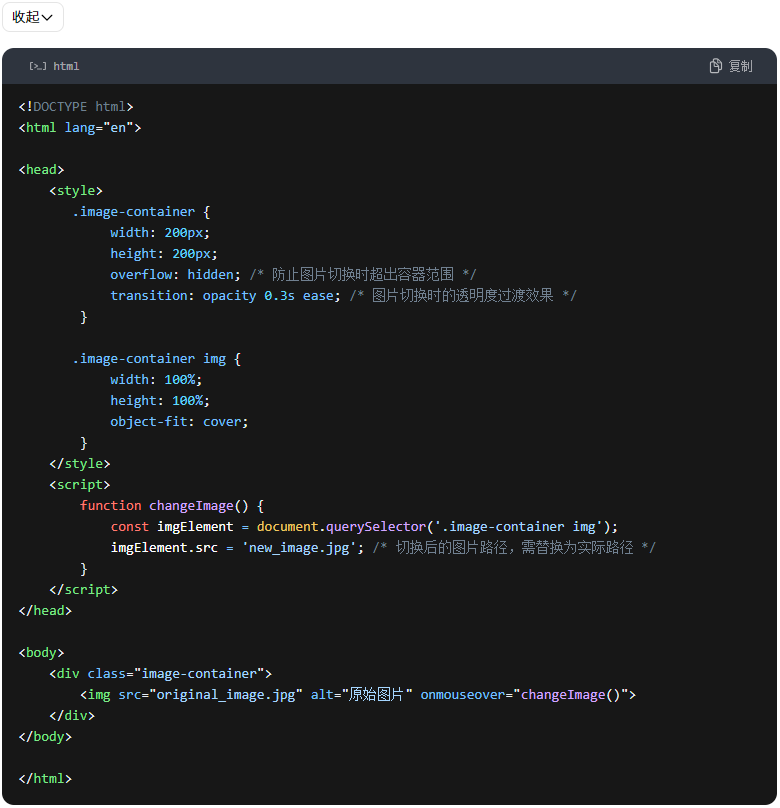
在上述代碼中,CSS 部分定義了圖片容器和圖片的樣式以及過渡效果,JavaScript 部分的changeImage函數在鼠標懸停時獲取圖片元素并改變其src屬性,將原始圖片替換為另一張圖片,同時 CSS 的過渡屬性讓圖片切換過程顯得比較自然流暢。
總之,在網頁中添加鼠標懸停特效代碼可以通過上述這些常見的方法和技術來實現,你可以根據自己網頁的整體風格、功能需求以及個人的編程技能水平,靈活選擇合適的方式來打造出吸引人的懸停特效哦。
標簽: